我写这个系列的目的,可能更倾向于自我总结,而不是教Flutter入门,所以可能有些东西是在我本人的理解下的一些用法与理解,不一定准确与适合所有开发者,如果有其他更好的想法,可以与我讨论,联系方式见关于
本项目基于macOS桌面程序,源码地址:https://github.com/NeverOvO/learningfoundation
-NeverOuO
Row属性
Row({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline, // NO DEFAULT: we don't know what the text's baseline should be
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.horizontal,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);MainAxisAlignment(主轴)
用于确定Row内的child的对齐位置,此时的MainAxisAlignment为水平方向一般用法
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
],
),MainAxisAlignment属性:
MainAxisAlignment.center : 主轴居中对齐
MainAxisAlignment.start : 主轴居左对齐
MainAxisAlignment.end : 主轴居右对齐
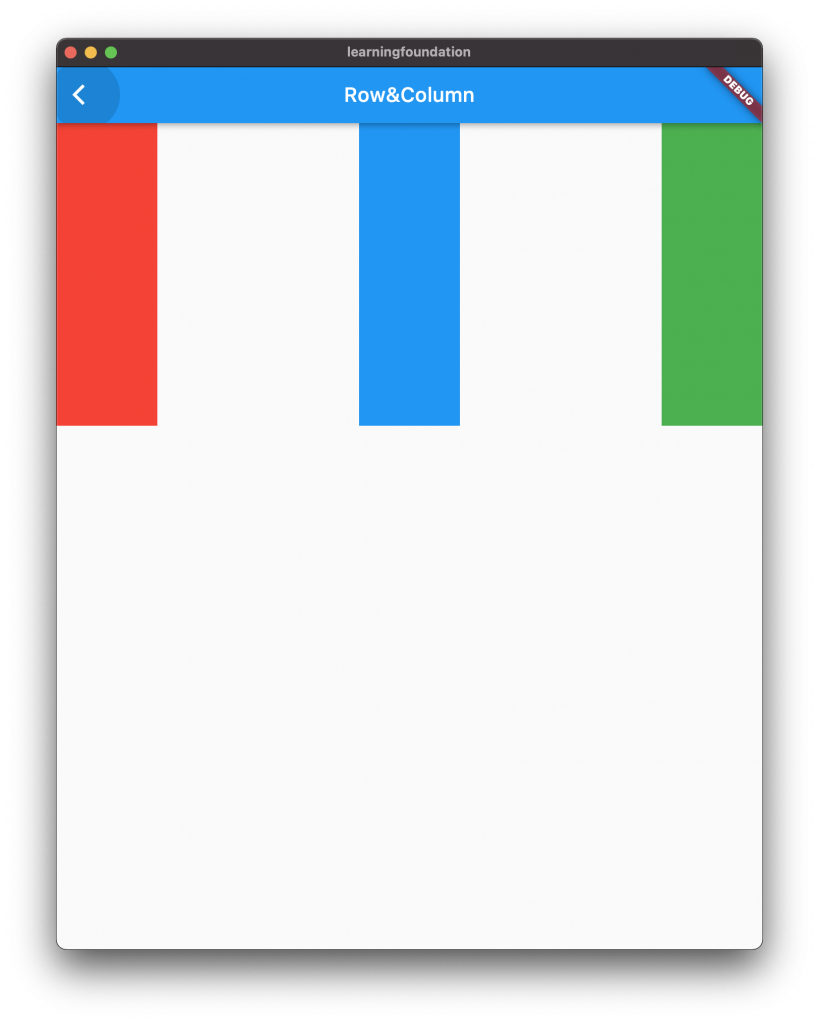
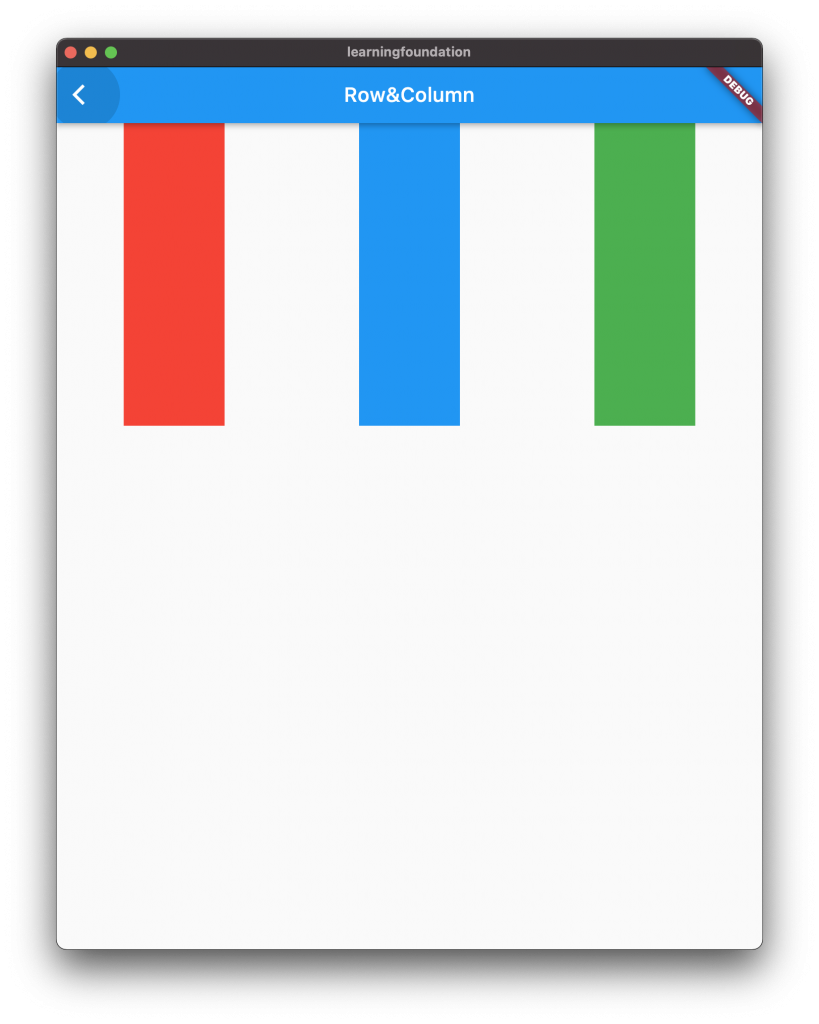
MainAxisAlignment.spaceBetween : 主轴均分剩余空间,下见图例1
MainAxisAlignment.spaceAround : 主轴子控件之间均分剩余空间,且左右侧留子控件之间剩余空间的一半距离,下见图例2
MainAxisAlignment.spaceEvenly : 主轴子控件左右侧以及之间,均分剩余空间,下见图例3mainAxisSize
mainAxisSize属性:
表示Row在主轴方向占用的空间,默认是MainAxisSize.max,即尽可能的占用最大宽度
MainAxisSize.min,即尽可能的占用最小宽度,当子控件的宽度和小于屏幕宽度时,Row的宽度等于子控件宽度和。crossAxisAlignment
用于确定Row内的child的对齐位置,此时的crossAxisAlignment为垂直方向一般用法
crossAxisAlignment: CrossAxisAlignment.center,crossAxisAlignment属性:
CrossAxisAlignment.center : 交叉轴居中对齐
CrossAxisAlignment.start : 交叉轴居上对齐
CrossAxisAlignment.end : 交叉轴居下对齐
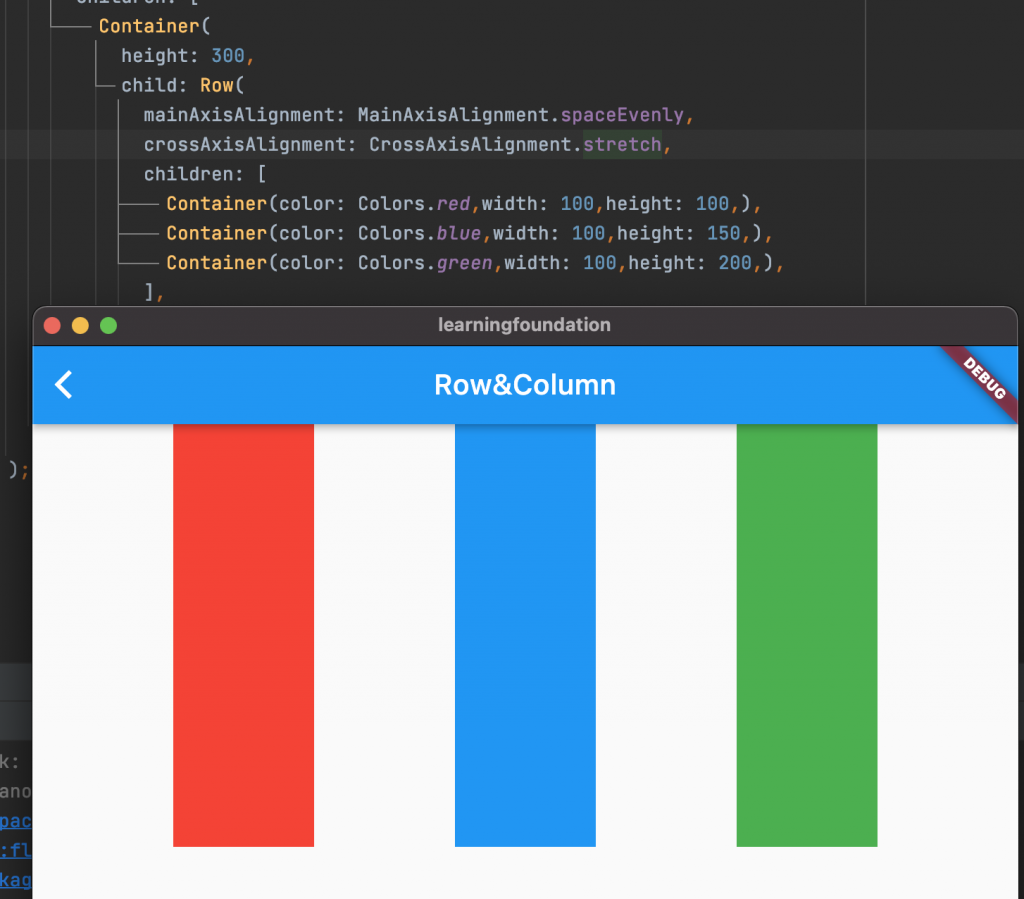
CrossAxisAlignment.stretch : 交叉轴子控件高度强制最大,下见图例4
CrossAxisAlignment.baseline : 根据极限对齐子控件,这里仅适用于Text类,并要求 textBaseline 属性设置为 TextBaseline.alphabetictextDirection
表示Row在水平方向子控件的布局顺序verticalDirection
表示Row在垂直方向子控件的对齐方向,默认为从上到下Column属性
Column({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.vertical,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);MainAxisAlignment
用于确定Column内的child的对齐位置,此时的MainAxisAlignment为垂直方向一般用法:
Container(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.red,width: 100,height: 100,),
Container(color: Colors.blue,width: 100,height: 150,),
Container(color: Colors.green,width: 100,height: 200,),
],
),
)MainAxisAlignment属性:
MainAxisAlignment.center : 主轴居中对齐
MainAxisAlignment.start : 主轴居左对齐
MainAxisAlignment.end : 主轴居右对齐
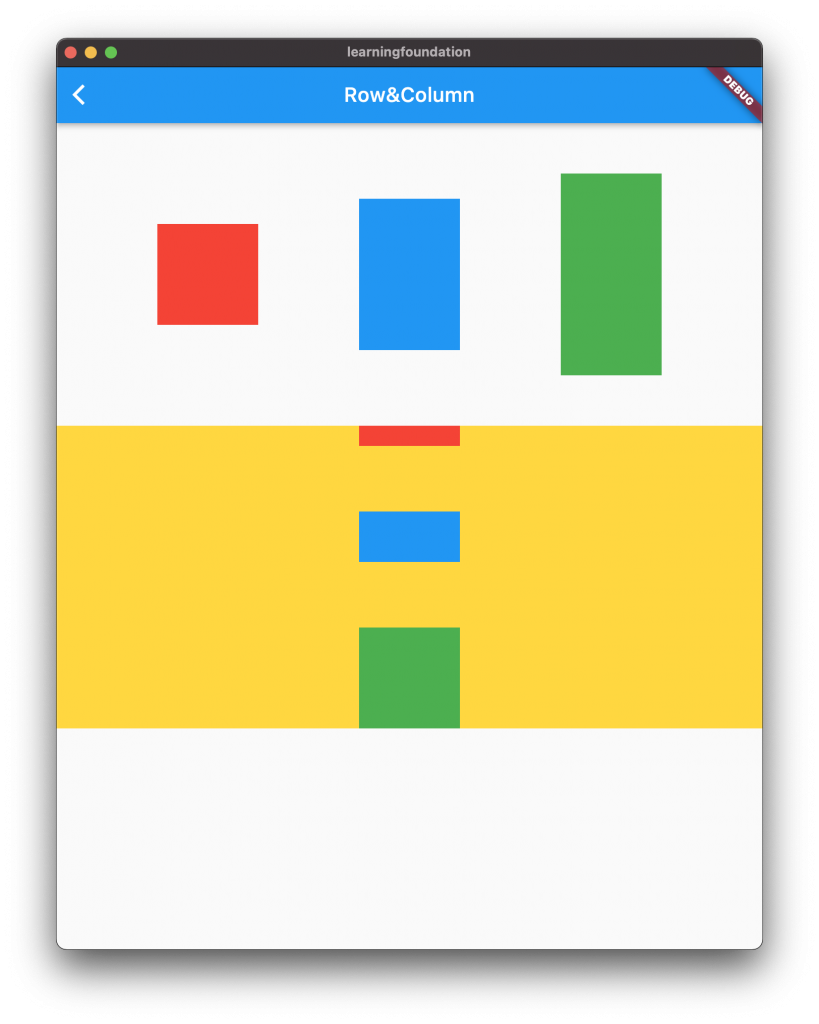
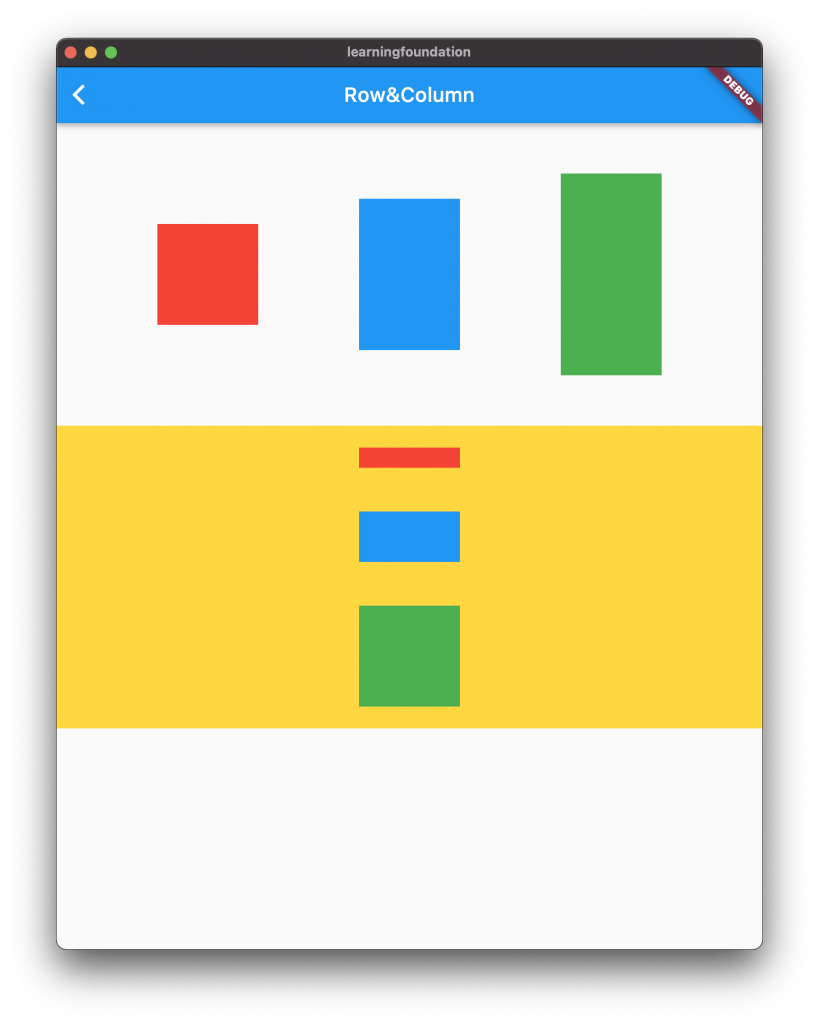
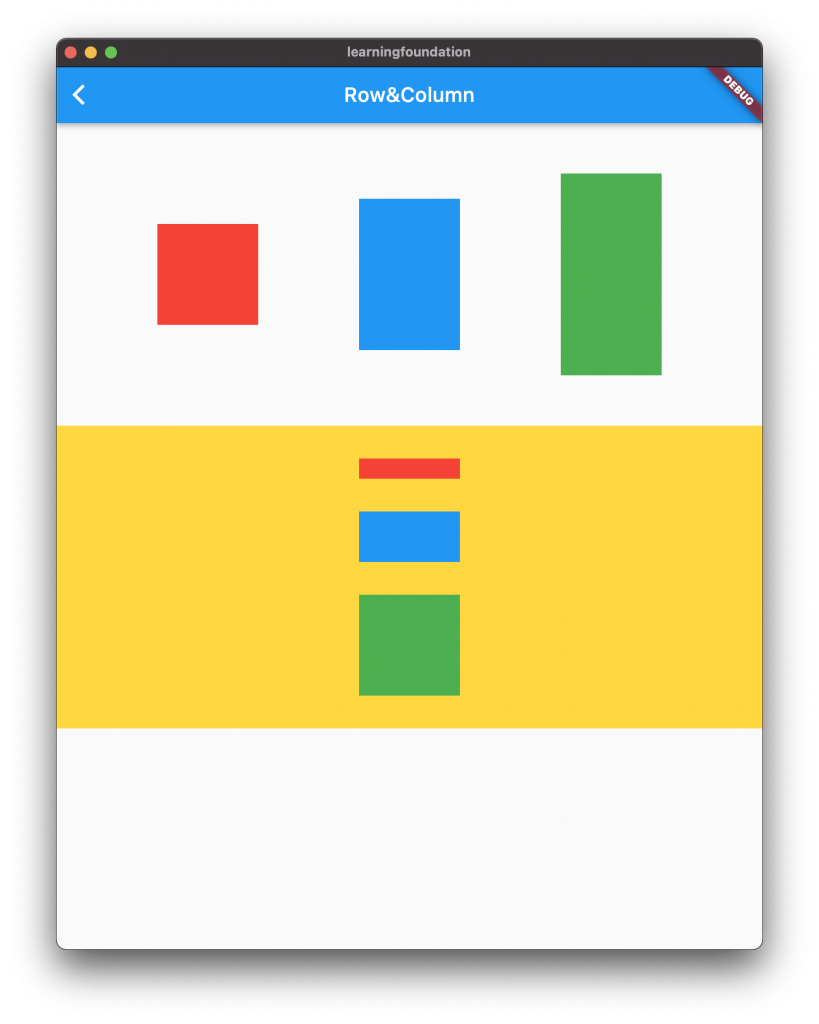
MainAxisAlignment.spaceBetween : 主轴均分剩余空间,下见图例5黄色背景部分
MainAxisAlignment.spaceAround : 主轴子控件之间均分剩余空间,且上下侧留子控件之间剩余空间的一半距离,下见图例6黄色部分
MainAxisAlignment.spaceEvenly : 主轴子控件上下侧以及之间,均分剩余空间,下见图例7黄色部分
crossAxisAlignment
用于确定Column内的child的对齐位置,此时的crossAxisAlignment为水平方向一般用法:
crossAxisAlignment: CrossAxisAlignment.center,CrossAxisAlignment属性:
CrossAxisAlignment.center : 交叉轴居中对齐
CrossAxisAlignment.start : 交叉轴居左对齐
CrossAxisAlignment.end : 交叉轴居右对齐
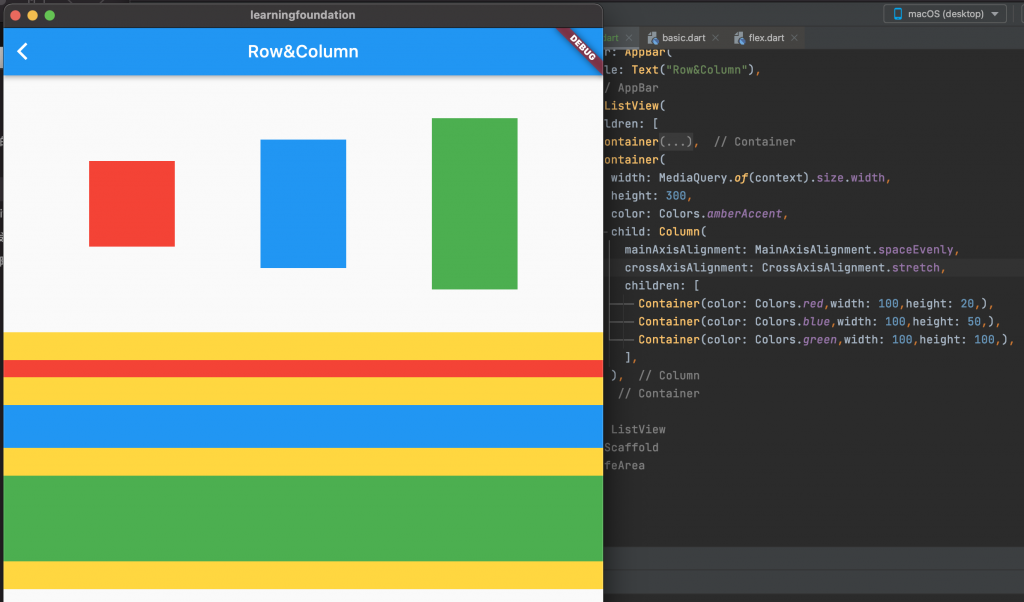
CrossAxisAlignment.stretch : 交叉轴子控件宽度强制最大,下见图例8黄色部分
其他属性与Row相似故不在重复
Row个人常用用法
例:
Container(
height: 300,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(child: Container(color: Colors.red)),
Expanded(child: Container(color: Colors.blue)),
Expanded(child: Container(color: Colors.green)),
],
),
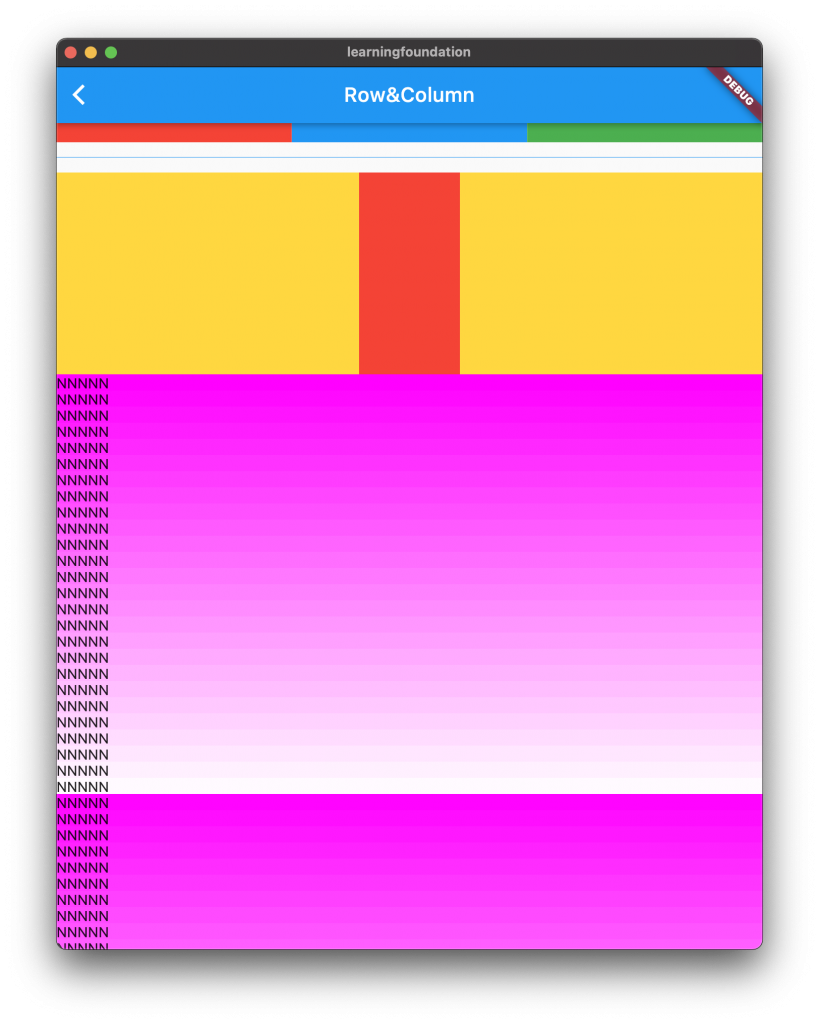
),Column个人常用用法
例:
Container(
width: MediaQuery.of(context).size.width,
height: 3000,
color: Colors.amberAccent,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(color: Colors.red,width: 100,height: 200,),
Expanded(
child: ListView.builder(
itemBuilder: (context,index){
return Container(
child: Text("NNNNN"),
color: Color.fromRGBO(255, 10*index, 255, 1),
);
},
itemCount: 100,
),
),
],
),
),






Comments NOTHING