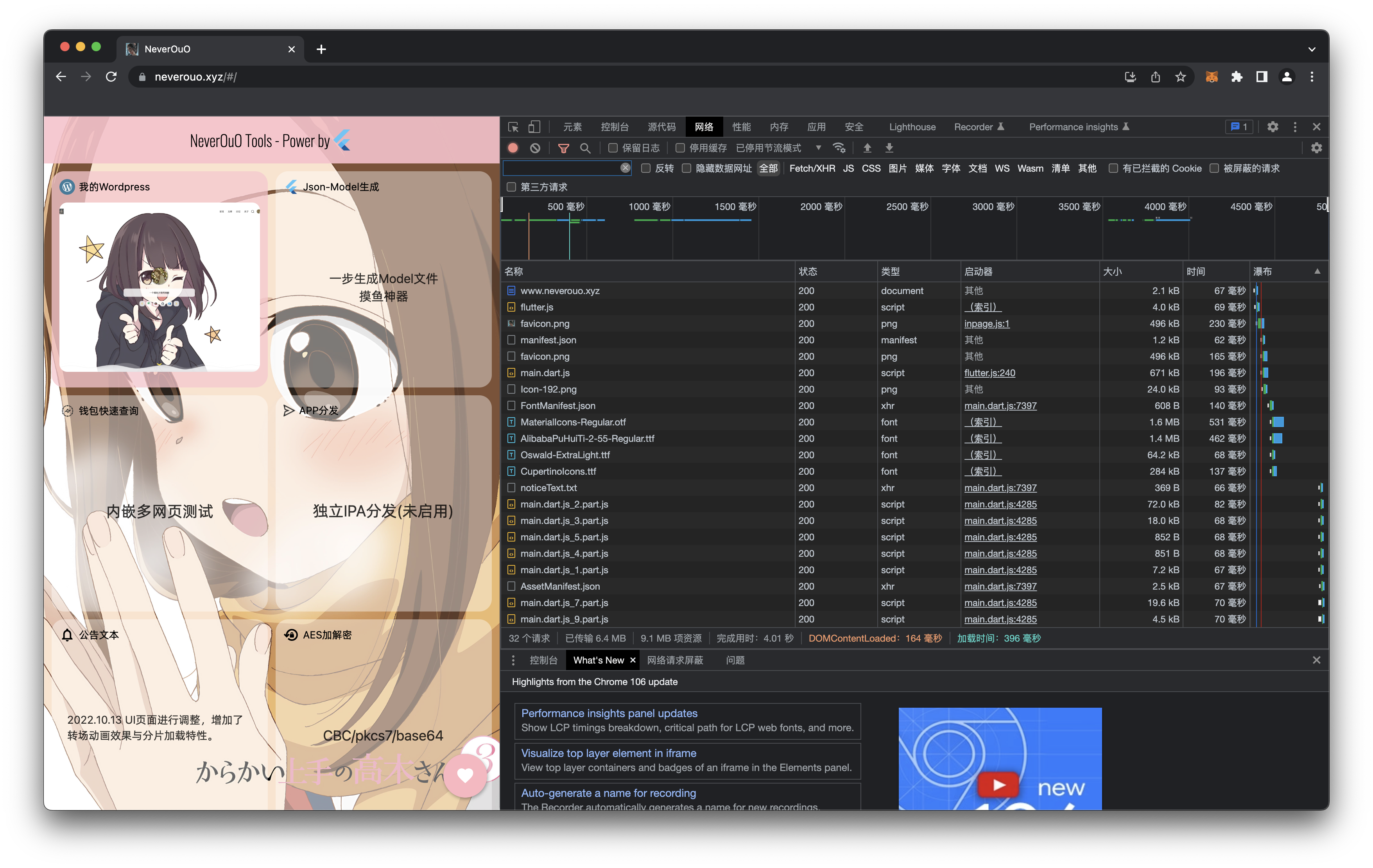
Flutter Web 测试站点: https://neverouo.xyz/#/在 上篇flutter web 部分优化操作中,我提到过
目前优化测试后,首次加载时间可以明显缩小到10秒到30秒之间,由具体网速决定。
在本次优化尝试后,我在多次测试下的清除缓存影加载时间控制在了5-6秒之内。

优化点1:main.dart.js
这个文件属于Flutter web项目的核心文件,我这个功能在并不多的情况下,main.dart.js文件大小在2.5M左右,加载时间通常需要2秒。我谷歌到关于deferred延迟加载部分,原本在flutter2.1内是给谷歌商店的应用使用的,目前Web也可以支持,加入这个关键字后打包时Flutter会将main.dart.js拆分成类似于main.dart.js_2.part.js的片,不用等main.dart.js全部下载完了,拆分后它基础仅需下载671kb,加速明显。
代码修改示例:
import 'package:neverouotools/autoGenerateModelWeb.dart' deferred as AutoGenerateModelWeb;解释:在引用处添加deferred as ,在后续的代码中,需要使用你自定义的名称。
FutureBuilder<void>(
future: AutoGenerateModelWeb.loadLibrary(),
builder: (BuildContext context, AsyncSnapshot<void> snapshot) {
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
}
return AutoGenerateModelWeb.AutoGenerateModelWeb();
}
return const CircularProgressIndicator();
},
),
解释:这里使用FutureBuilder来配合延迟加载功能的使用。核心:
AutoGenerateModelWeb.loadLibrary(),
AutoGenerateModelWeb.AutoGenerateModelWeb(); 关于AutoGenerateModelWeb文件,并不需要做出任何修改,正常写法即可,仅在调用他的地方做出延迟关键字与操作就可以。
最后在pubspec.yaml文件中添加:
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons fonts is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
deferred-components:
- name: neverouotools
libraries:
- package:neverouotools/autoGenerateModelWeb.dart以上就完成了延迟加载分片的操作,再进行打包时Flutter会自动生成main.dart.js_x.part.js文件,以减小main.dart.js的大小。
优化点2:是Html还是Canvaskit
我目前Flutter 版本是Channel beta, 3.4.0-34.1.pre,在之前的版本相比下,我更喜欢Canvaskit的显示与动画效果。但是canvaskit.wasm包8M的下载问题依然比较头疼,我找了一圈也没发现比放在我自己服务器更合适的地方来进行下载加速,所以尝试回html打包,命令如下:
flutter build web --web-renderer html --releasehtml打包对比canvaskit的性能确实更好,同时不需要下载canvaskit.wasm包,清缓存硬加载的时间从原来的10秒可以压缩到5秒左右,同时页面动画的卡顿不是太明显。但是在Chrome上看我的英文字母部分依旧存在部分挤压重叠问题,Safari上体验正常。
两害取轻,目前还是转为html打包方式吧。
10.14 19:02补充说明
flutter build web --pwa-strategy none --web-renderer html --release --dart-define=FLUTTER_WEB_CANVASKIT_URL=https://neverouo.xyz/canvaskit/使用上述语句打包成Html,对于加载速度与性能来说,确实是最好的,但是在多台iPhone上测试,包含iOS15、iOS16、iOS16.1beta版本,Safari上对网页进行刷新,可能会出现重复加载然后弹出网页多次错误的问题。但是在桌面端是非常正常的。
为了实现多平台的统一与正常的体验的话,依然推荐选择:
flutter build web --pwa-strategy none --web-renderer canvaskit --release --dart-define=FLUTTER_WEB_CANVASKIT_URL=https://neverouo.xyz/canvaskit/打成canvaskit形式,移动端测试没有问题。但会增加一个近8M左右的下载等待时间,请自行取舍。