1. 内容可能有缺少,为未到时间,个人习惯多次更新记录。
2. 涉及股票基金的内容,仅作为个人投资复盘记录使用,不构成任何投资建议。
3. 文章或内容涉及侵权或需要合作请联系本人,请点击左侧菜单栏-关于 有我的联系方式。
4. 内容皆为我个人喜好,不涉及任何政治倾向、性别倾向,我接受不同意见且不辩解。
5. 全平台科学上网:https://aff.ckh01.com/aff.php?aff=8440地址
URL:https://pub.flutter-io.cn/packages/like_button
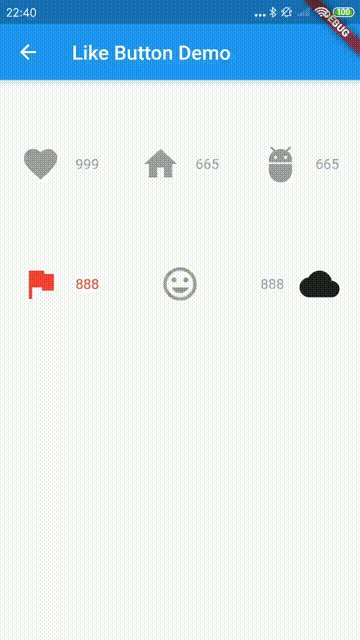
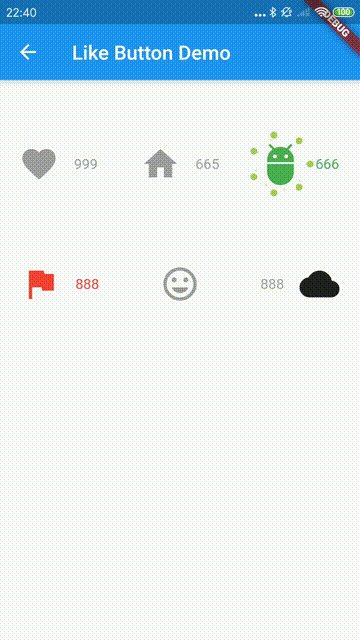
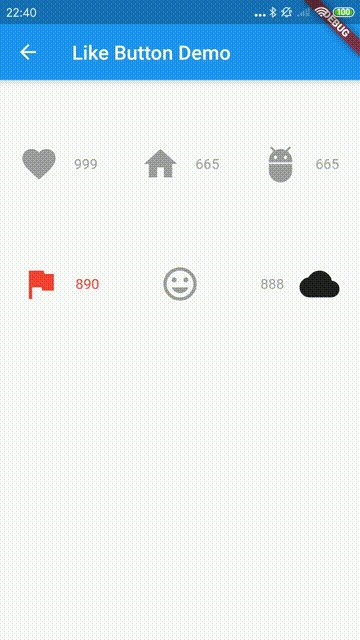
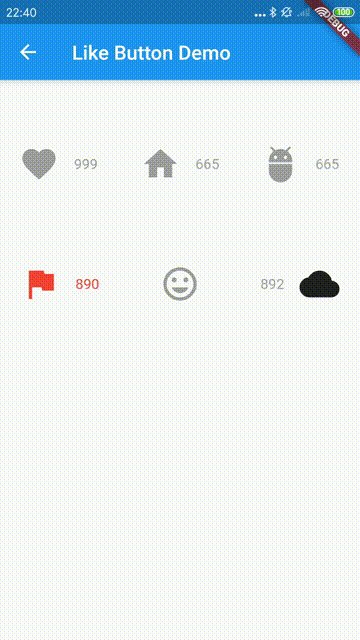
样式

用法
the default effects is Icons.favorite
LikeButton(),and you can also define custom effects.
LikeButton(
size: buttonSize,
circleColor:
CircleColor(start: Color(0xff00ddff), end: Color(0xff0099cc)),
bubblesColor: BubblesColor(
dotPrimaryColor: Color(0xff33b5e5),
dotSecondaryColor: Color(0xff0099cc),
),
likeBuilder: (bool isLiked) {
return Icon(
Icons.home,
color: isLiked ? Colors.deepPurpleAccent : Colors.grey,
size: buttonSize,
);
},
likeCount: 665,
countBuilder: (int count, bool isLiked, String text) {
var color = isLiked ? Colors.deepPurpleAccent : Colors.grey;
Widget result;
if (count == 0) {
result = Text(
"love",
style: TextStyle(color: color),
);
} else
result = Text(
text,
style: TextStyle(color: color),
);
return result;
},
),flutter_neumorphic
地址
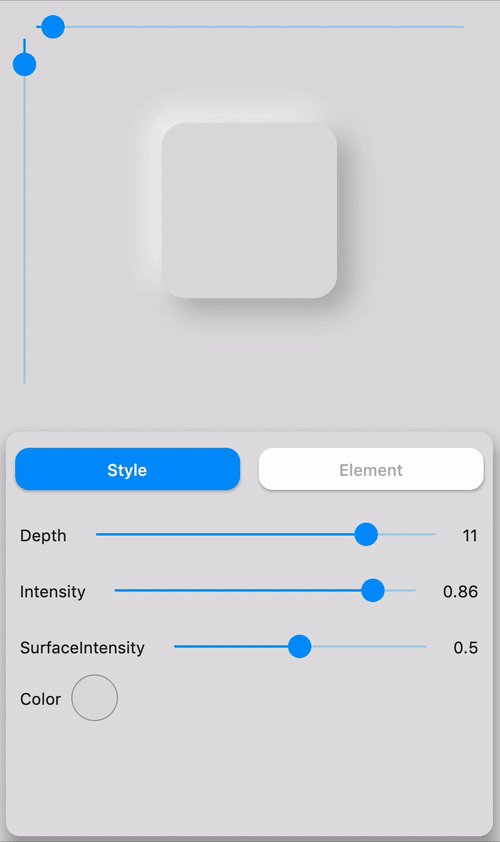
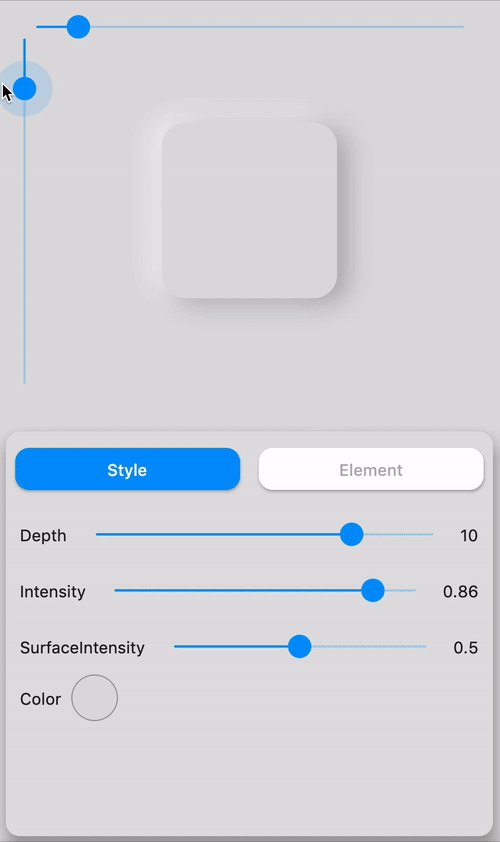
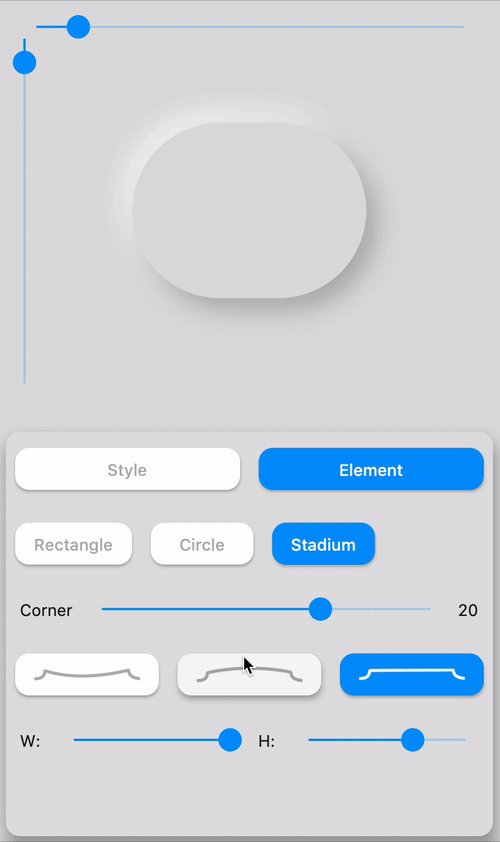
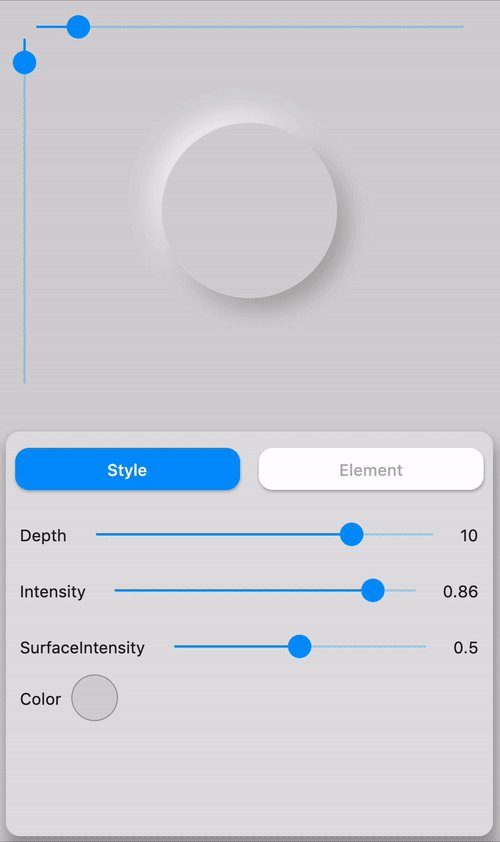
URL:https://pub.flutter-io.cn/packages/flutter_neumorphic
样式

用法
Neumorphic(
style: NeumorphicStyle(
shape: NeumorphicShape.concave,
boxShape: NeumorphicBoxShape.roundRect(BorderRadius.circular(12)),
depth: 8,
lightSource: LightSource.topLeft,
color: Colors.grey
),
child: ...
)





Comments NOTHING